Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- react-dom
- html템플릿
- Linux
- Biling and Cost Manager
- 코딩애플
- AWS #AWS장단점 #AWS차별화 # AWS서비스
- Spring
- OracleVMVirtualBox
- SpringBoot개발환경
- 공동작업자
- EaaS
- aws
- insert안됨
- VSCode업로드
- oracle vm virtualbox
- 사용자 권한 부여
- 구성파일
- 명령어 모음
- 코테관련공부
- java.sql.SQLException: Incorrect string value: #RDS #AWS #mariadb #springboot
- VSCode
- Github
- Function
- GiyHub
- Disk추가
- Push
- react
- linux Xshell
- 편집모드
- javascript
Archives
- Today
- Total
귀농 전까지 쓰는 개발 일지
[GitHub] Clone(깃에서 받아오기) feat.VSCode 본문
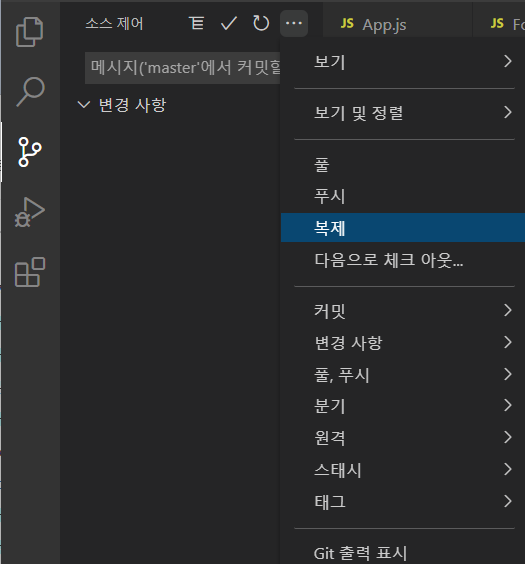
1. Clone

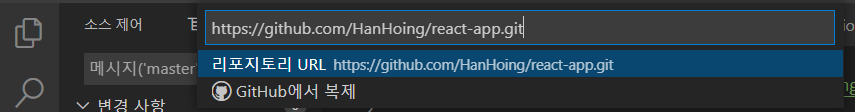
2. Git에서 받아올 프로젝트 url 복붙

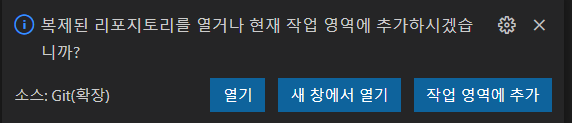
3. 기존 Project 이름과 겹치지 않게 리포지토리 위치 경로 설정 후 확인

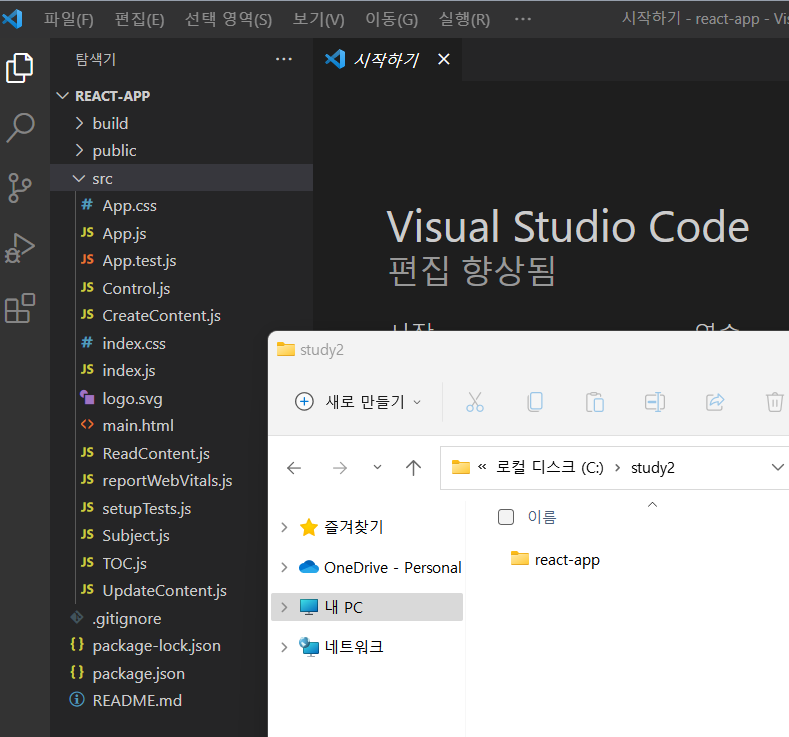
4. 열기 or 폴더에서 받아온 리포지토리 확인 가능

'공부 > GitHub' 카테고리의 다른 글
| [GitHub] commit/push/pull (feat.VSCode) (0) | 2022.01.11 |
|---|---|
| [GitHub] 공동 작업자 설정 (0) | 2022.01.11 |
| [GitHub] Git업로드 (처음) feat.VSCode (0) | 2022.01.11 |
| [GitHub] 기본절차 (0) | 2022.01.11 |