Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 코딩애플
- 사용자 권한 부여
- OracleVMVirtualBox
- react
- VSCode업로드
- Disk추가
- html템플릿
- insert안됨
- Linux
- VSCode
- aws
- Spring
- javascript
- 공동작업자
- oracle vm virtualbox
- GiyHub
- AWS #AWS장단점 #AWS차별화 # AWS서비스
- linux Xshell
- react-dom
- Push
- 코테관련공부
- 명령어 모음
- 구성파일
- SpringBoot개발환경
- java.sql.SQLException: Incorrect string value: #RDS #AWS #mariadb #springboot
- EaaS
- Github
- Biling and Cost Manager
- 편집모드
- Function
Archives
- Today
- Total
귀농 전까지 쓰는 개발 일지
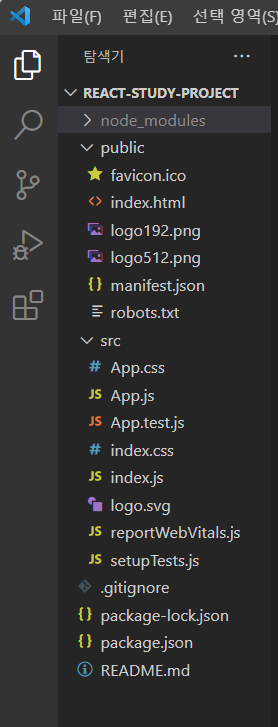
[React] VSCode 프로젝트 구성 파일 본문

- public/index.html
- src/index.js
ReactDOM.render(<App />, document.getElementById('root'));
// index.html의 id가 root인 요소에 생성 => <div id="root"> </div>
- src/App.js
function 형식을 class 형식의 코드로 변경
- src/index.css
프로젝트 정체 적용 CSS
- src/App.css
App 모듈 내에서만 적용되는 CSS
'공부 > React' 카테고리의 다른 글
| <React> Emoji (0) | 2022.03.17 |
|---|---|
| [React] Component / Props / State (0) | 2022.01.17 |
| [React] html문서 -> React문서로 변환 (0) | 2022.01.17 |
| [React] 프로젝트 생성 / 배포 (0) | 2022.01.17 |
| [React] VSCode 프로젝트 구성 파일 (0) | 2022.01.17 |