Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 공동작업자
- Biling and Cost Manager
- Github
- java.sql.SQLException: Incorrect string value: #RDS #AWS #mariadb #springboot
- SpringBoot개발환경
- html템플릿
- oracle vm virtualbox
- 편집모드
- Spring
- OracleVMVirtualBox
- GiyHub
- javascript
- Linux
- insert안됨
- VSCode
- react
- 코테관련공부
- react-dom
- EaaS
- Disk추가
- aws
- linux Xshell
- Push
- VSCode업로드
- 구성파일
- 코딩애플
- 사용자 권한 부여
- 명령어 모음
- AWS #AWS장단점 #AWS차별화 # AWS서비스
- Function
Archives
- Today
- Total
귀농 전까지 쓰는 개발 일지
[React] Component / Props / State 본문
1. Component
- UI를 재사용 가능한 개별적 조각들로 나눔
- 엘리먼트(일반 객체)는 React 앱의 가장 작은 단위로 컴포넌트의 구성요소
2. props (읽기전용)
- 부모 컴포넌트에서 자식컴포넌트로 데이터 전달 시 사용 (단방향 데이터 전송시 사용)
3. state
- 컴포넌트 내부에서 선언하여 내부 값을 변경 가능 (데이터 유동적 다룰 때 사용)
-> this.state로 state 객체의 초기 값 설정 (보통 생성자 내에서)
-> 데이터 변경 가능
-> 변경된 상태를 컴포넌트에게 알려주기 위해 setState(리렌더링됨)함수 사용 = 새로운 값 주기
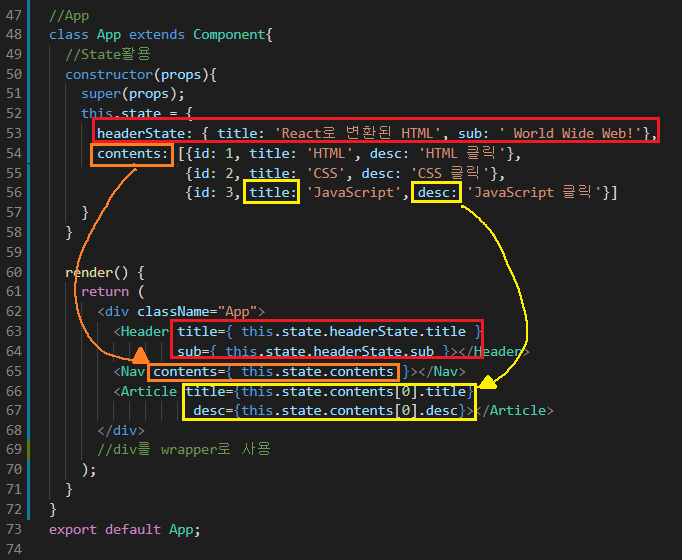
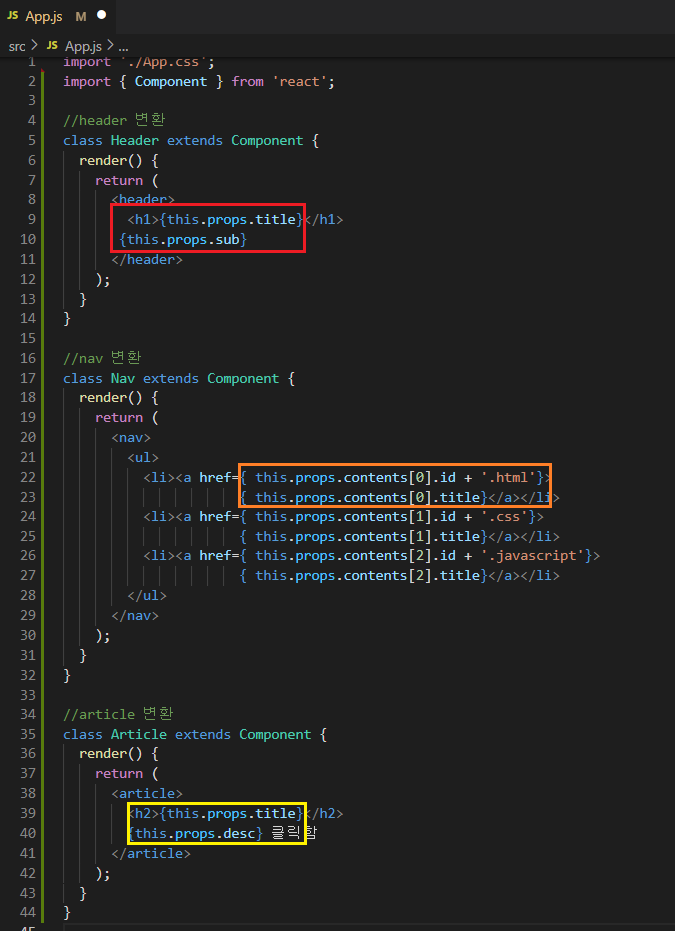
--------------------------------------------활용------------------------------------------------------
- Header(자식1), Nav(자식2), Article(자식3), App(부모) Component들 사용
- 부모컴포넌트에서 넘긴 props 데이터 자식 컴포넌트에서 this.props로 받음



* constructor(): 생성자
- 생성자 내부에선 setState() 호출 불가
* super(props) : 생성자 내부에서 this.props를 정상적으로 사용할 수 있도록 보장함
'공부 > React' 카테고리의 다른 글
| <Error> Warning: ReactDOM.render is no longer supported in React 18. Use createRoot instead. Until you switch to the new API, your app will behave as if it's running React 17. (0) | 2023.07.18 |
|---|---|
| <React> Emoji (0) | 2022.03.17 |
| [React] html문서 -> React문서로 변환 (0) | 2022.01.17 |
| [React] 프로젝트 생성 / 배포 (0) | 2022.01.17 |
| [React] VSCode 프로젝트 구성 파일 (0) | 2022.01.17 |