Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 편집모드
- 구성파일
- Linux
- 명령어 모음
- SpringBoot개발환경
- linux Xshell
- insert안됨
- react-dom
- html템플릿
- oracle vm virtualbox
- Biling and Cost Manager
- VSCode업로드
- java.sql.SQLException: Incorrect string value: #RDS #AWS #mariadb #springboot
- Function
- 코테관련공부
- Disk추가
- EaaS
- Spring
- OracleVMVirtualBox
- javascript
- VSCode
- aws
- Github
- Push
- react
- AWS #AWS장단점 #AWS차별화 # AWS서비스
- 코딩애플
- 공동작업자
- GiyHub
- 사용자 권한 부여
Archives
- Today
- Total
귀농 전까지 쓰는 개발 일지
[JavaScript] 개요_출력 본문
(1) JavaScript 적용 방법
- HTML 문서 내 <script>
<!DOCTYPE html>
<html>
<head></head>
<body>
<p id="demo">text</p>
<button type="button" onClick="change()">change</button>
<script>
function change(){
document.getElementById("demo").innerHTML = "change";
}
</script>
</body>
</html>- 외부 파일
<!DOCTYPE html>
<html>
<head></head>
<body>
<p id="demo">text</p>
<button type="button" onclick="change()">change</button>
<script src="script.js"></script>
</body>
</html>
function change() {
document.getElementById("demo").innerHTML = "change";
}
(2) 출력
- innerHTML : html 요소에 출력
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = 5 + 6;
</script>
- document.write() : body에 출력 / Popup 창에 동적으로 내용 보여주기 위해 사용 / 기존 내용 모두 삭제됨
<h2>My First Web Page</h2>
<p>My first paragraph.</p>
<button type="button" onclick="document.write(5 + 6)">
Try it
</button>
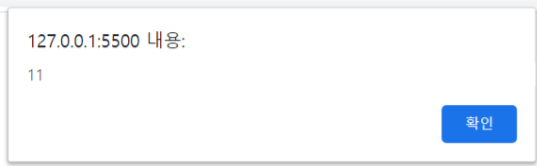
- window.alert() : 경고창에 출력 (window 생략 가능) / 알림메시지 출력 위해 경고 상자 이용
<script>
alert(5 + 6);
</script>
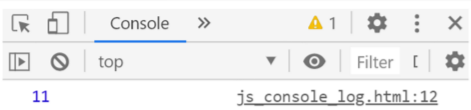
- console.log() : 브라우저 콘솔(개발자 도구)에 쓰기 / 디버깅 위해 사용
<script>
a = 5;
b = 6;
c = a + b;
console.log(c);
</script>
- window.print(): 현재 창 내용 프린터 통해 출력
<button onclick="window.print()">Print this page</button>
'공부 > JavaScript' 카테고리의 다른 글
| [JavaScript] 배열 (0) | 2022.01.17 |
|---|---|
| [JavaScript] 자료형 (0) | 2022.01.17 |
| [JavaScript] function(3) - IIFE / Closure (0) | 2022.01.17 |
| [JavaScript] function(2) - 활용, Arrow Function (0) | 2022.01.17 |
| [JavaScript] function(1)-형태/기본값/가변인자 (0) | 2022.01.17 |